




Bootstrap
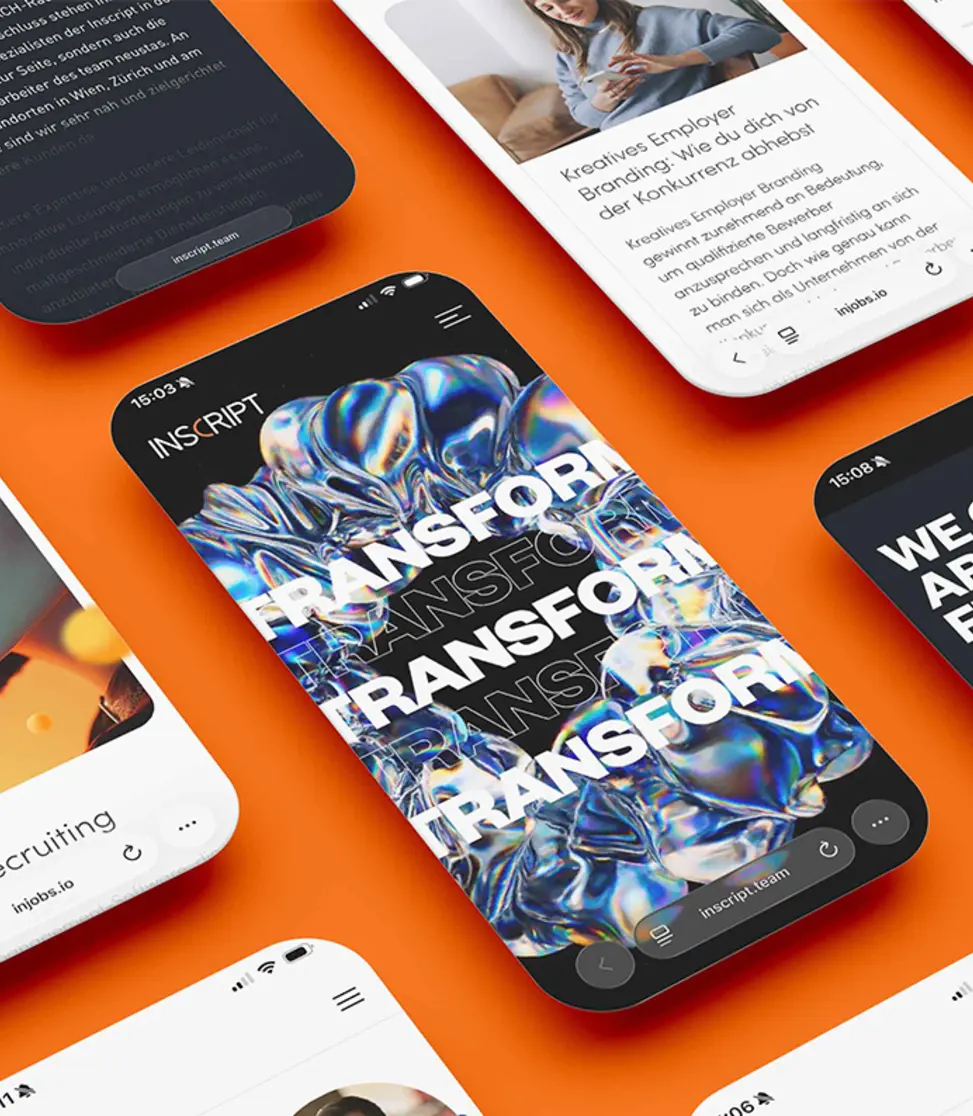
Bootstrap wird innerhalb der Frontend-Entwicklung angewendet, um die Grid-Definition vorab klar zu definieren, und schafft dadurch die Viewport-Konvention der responsiven Website-Darstellung. Diese bietet den Support unterschiedlicher Darstellungen je nach Endgerätgrösse. Der aktive responsive Support ist heute gängiger Standard und unabdingbar. Dies geht so weit, dass viele Seiten mittlerweile mit einem Mobile-First-Ansatz ausgerichtet werden. Das bedeutet, dass – je nachdem, über welche Endgerätgrösse die meisten Zugriffe erfolgen – das Layout und der strukturelle Aufbau auf dieses ausgerichtet werden. Im Fall eines Mobile-First-Konzepts würde somit die Optimierung speziell auf die mobilen Zugriffe erfolgen. Zusätzlich bietet Bootstrap für diverse Elemente wie Menü, Buttons und Co. einen Basiscode bzw. Definitionen an, auf die aufgebaut werden kann.